|

[画面を見る]
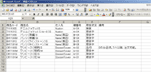
1.
今回のサンプルでは、3つのライブラリを作成します。まず最初に、「在庫管理ライブラリ」とリレーション設定をする「顧客マスタ」「商品マスタ」を作成します。
「顧客マスタ」と「商品マスタ」が Excelファイルで存在すると仮定して、CSVファイルからライブラリを作成します。
Excelファイルを開き、ファイル>名前を付けて保存>ファイルの種類:CSV(カンマ区切り) で保存します。
- CSVファイルの最終行が、デヂエでは一番上に表示されます
- 数値として デヂエ に読み込む場合、先頭にゼロが付く数値は、数値フィールドには読み込めませんので、ゼロ を削除してから デヂエ に読み込んでください。
|

[画面を見る]
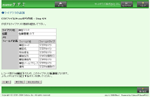
2.
CSV ファイルからライブラリを作成します。
ライブラリを追加したいフォルダを開き、 [ライブラリの追加] をクリックし、CSVファイル(*.csv)から作成する をクリックします。 [ライブラリの追加] をクリックし、CSVファイル(*.csv)から作成する をクリックします。
|

[画面を見る]
3.
 を押し、「1」で保存した CSV ファイルを指定し、 を押し、「1」で保存した CSV ファイルを指定し、 を押します。 を押します。
|

[画面を見る]
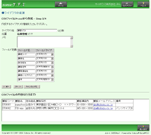
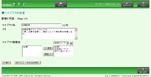
4.
先頭行をフィールド名とする に を入れ、 を入れ、 を押します。 を押します。
画面下にCSVファイルの内容が 5行分表示されます。読み込む項目にズレがないか、確認しましょう。
|

[画面を見る]
5.
ライブラリ名、メモ、フィールドの定義を行います。
フィールド |
フィールドタイプ |
顧客コード
顧客名
担当者名
顧客住所
顧客連絡先
顧客メールアドレス
備考
|
文字列(1行)
文字列(1行)
文字列(1行)
文字列(複数行)
文字列(1行)
文字列(1行)
文字列(複数行) |
フィールド |
フィールドタイプ |
商品コード
商品名
仕入先
棚番号
取扱状況
備考
|
文字列(1行)
文字列(1行)
文字列(1行)
メニュー(文字列)
メニュー(文字列)
文字列(複数行) |
フィールドとは、Excel で言う項目のことです。デヂエでは各フィールドのタイプを 18種類から選ぶことができます。各フィールドの詳細はこちらをご覧ください。
|

[画面を見る]


[画面を見る]
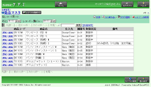
6.
フィールドの設定が終了したら、 を押します。確認画面で確認後、 を押します。確認画面で確認後、 を押すとライブラリ作成が終了し、レコード一覧画面が表示されます。 を押すとライブラリ作成が終了し、レコード一覧画面が表示されます。
「顧客マスタ」と「商品マスタ」が作成できました。
|

[画面を見る]
7.
「在庫管理ライブラリ」を作成します。
 [ライブラリの追加] をクリックし、新規に作成する をクリックする。 [ライブラリの追加] をクリックし、新規に作成する をクリックする。
ライブラリ名・ライブラリメモを入力し、 を押します。 を押します。
| ライブラリ名 |
| 在庫管理 |
| メモ |
在庫管理のライブラリです。
入庫・出庫を管理し、集計によって現在庫を把握します。 |
| ライブラリ管理者 |
| [全員] ※運用にあわせて変更してください |
|

[画面を見る]
8.
必要なフィールド(項目)を設定する。
設定後、 を押すと、ライブラリが完成です。 を押すと、ライブラリが完成です。
フィールド |
フィールドタイプ |
入出荷日
商品コード
商品名
入出荷カテゴリ
入出荷数
顧客コード
顧客名
仕入先
棚番号 |
日付
文字列(1行)
文字列(1行)
メニュー(文字列)
数値
文字列(1行)
文字列(1行)
文字列(1行)
文字列(1行) |
- フィールドとは、項目のことです。デヂエでは各フィールドのタイプを 18種類から選ぶことができます。各フィールドの詳細はこちらをご覧ください。
- フィールドは、後で追加すること、削除することができます。
- フィールドタイプは、後で変更することも可能です。ただし、変更前のフィールドタイプと変更後のフィールドタイプの互換性により制限があります。プルダウンメニューには、変更することができるフィールドタイプのみ表示されます。詳しくはこちらをご覧ください。
|

[画面を見る]
9.
これでライブラリは完成です。
あとはもう少し細かい設定を行うため、 ライブラリの基本設定を行う をクリックします。
左上の ライブラリの基本設定を行う をクリックすると、ライブラリのデザイン、アクセス権、一部のフィールドの詳細設定を行うことができます。
|

[画面を見る]
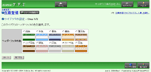
10.
ライブラリの色を選ぶ。
お好みの色を選択して  を押すと、その色が反映されます。 を押すと、その色が反映されます。
引続き をクリックすると、アクセス権、一部のフィールドの詳細設定をスムーズに行うことができます。もちろん、後でライブラリ管理画面より、同じ設定をすることが可能です。効率よく設定するために、ライブラリの基本設定を行う もご活用ください。 をクリックすると、アクセス権、一部のフィールドの詳細設定をスムーズに行うことができます。もちろん、後でライブラリ管理画面より、同じ設定をすることが可能です。効率よく設定するために、ライブラリの基本設定を行う もご活用ください。
|