|

[画面を見る]
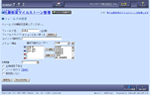
1.
 [ライブラリの追加] をクリックし、新規に作成する をクリックします。 [ライブラリの追加] をクリックし、新規に作成する をクリックします。
ライブラリ名・ライブラリメモを入力し、ライブラリ管理者を[ 総務部 ]に設定し、 をクリックします。 をクリックします。
| ライブラリ名 |
| 社員教育マイルストーン管理 |
| ライブラリメモ |
| 新入社員教育のマイルストーンを管理します |
| ライブラリ管理者 |
| [ 総務部 ] |
|

[画面を見る]
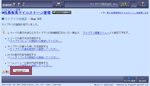
2.
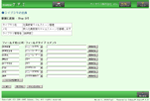
どのようなフィールド(項目)が必要か考えます。今回は以下のフィールドを設定します。
設定後、 をクリックすると、ライブラリが完成です。 をクリックすると、ライブラリが完成です。
フィールド |
フィールドタイプ |
教育部署
教育担当者
社員名
開始日
終了予定日
内容
状況
備考 |
メニュー(文字列)
メニュー(ユーザー)
メニュー(ユーザー)
日付
日付
文字列(1行)
メニュー(文字列)
文字列(複数行) |
- フィールドとは、項目のことです。デヂエでは各フィールドのタイプを 18種類から選ぶことができます。各フィールドの詳細はこちらをご覧ください。
- フィールドタイプは、後で変更することも可能です。ただし、変更前のフィールドタイプと変更後のフィールドタイプの互換性により制限があります。プルダウンメニューには、変更することができるフィールドタイプのみ表示されます。詳しくはこちらをご覧ください。
|

[画面を見る]
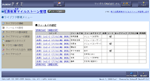
3.
これで社員教育マイルストーン管理のライブラリは完成です。
あとはもう少し細かい設定を行うため、 ライブラリの基本設定を行う をクリックします。
ライブラリの基本設定を行う では、ライブラリのデザイン、アクセス権、一部のフィールドの詳細設定を行うことができます。
|

[画面を見る]
4.
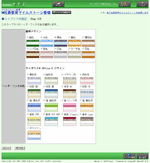
ライブラリのデザインを選びます。
好きな色を選択して  をクリックすると、その色が反映されます。 をクリックすると、その色が反映されます。
|

[画面を見る]
5.
ライブラリに対するアクセス権を設定します。
アクセスを許可するユーザーを選択し、権限を設定し、 をクリックします。 をクリックします。
▼ライブラリのアクセス権
|
ユーザー名・グループ名
|
閲覧
|
編集
|
追加
|
削除
|
[全員] |
○ |
|
|
|
|
[総務部]
|
○ |
○
|
○
|
○
|
|
佐々木 大次郎
|
○ |
○
|
○
|
○
|
|
織田 信短
|
○ |
○
|
○
|
○
|
|
豊臣 秀良
|
○ |
○
|
○
|
○
|
- ライブラリに対するアクセス権は、はじめ全員が何でもできるようになっています。 このアクセス権は後から変更することも可能です。詳しくはこちらをご覧ください。
- ここでは、[ 総務部 ]グループと各部の教育担当者には全ての権限(閲覧・編集・追加・削除)を与えます。また、[全員]には、閲覧のみの権限を与えます。
|




[画面を見る]
6.
プルダウンメニュー系フィールドの中身を設定します。
設定したいフィールドの [変更する] をクリックし、中身を設定します。
設定後、 をクリックすると設定完了画面に移動します。 をクリックすると設定完了画面に移動します。
すべての項目が設定されたら、  するをクリックします。これでライブラリの基本設定は終了しました。 するをクリックします。これでライブラリの基本設定は終了しました。
|
教育部署
|
教育担当者
|
社員名
|
状況
|
営業部
開発部
サポート部 |
佐々木 大次郎
織田 信短
豊臣 秀良 |
佐藤 昇
鈴木 拓也
田中 美子 |
遅れ
順調
終了 |
メニュー(文字列)フィールドの中身は後から変更することも可能です。詳しくはこちらをご覧ください。
|

[画面を見る]
7.
作成したフィールドの属性を設定します。
[ ライブラリ管理 ]>[ フィールドの設定 ]をクリックし、設定するフィールドの [変更] をクリックし、属性の設定を行います。
| フィールド |
フィールドタイプ |
必須 |
ソート |
| 教育部署
|
メニュー(文字列)
|
|
|
| 教育担当者 |
メニュー(ユーザー) |
|
|
| 社員名 |
メニュー(ユーザー) |
|
○ |
| 開始日 |
日付 |
|
|
| 終了予定日 |
日付 |
|
○ |
| 内容 |
文字列(1行) |
|
|
| 状況 |
メニュー(文字列) |
|
|
| 備考 |
文字列(複数行) |
|
|
|