

[画面を見る]
8.
ライブラリができたので、試しにレコードを登録してみましょう。
画面上の  をクリックし、情報を登録します。 をクリックし、情報を登録します。
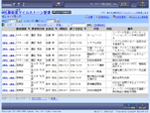
登録後、レコード一覧画面に戻るとマイルストーンが羅列されているだけで、いつまでの目標なのかなどが明確には分り辛くなっています。マイルストーンを時系列で視覚的に見るために、ビューの設定を行います。
ライブラリを作成した後に、CSVファイルを使って、レコード情報を登録することも可能です。
その場合には、以下の点にご注意ください。
- CSVファイルの最終行が、デヂエでは一番上に表示されます。
- メニュー(ユーザー)、メニュー(文字列)の値を読み込む時、半角スペースの違いなどにご注意ください。
CSVファイルの読み込み方法は、こちらのマニュアルをご覧ください。
|




[画面を見る]
9.
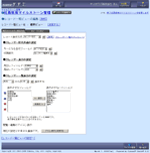
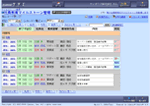
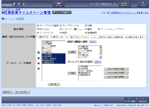
見やすい画面を作るため、レコード一覧ビューの設定をします。
[ ライブラリ管理 ]>[ ライブラリビューの設定 ]>[ レコード一覧ビュー ]をクリックし、 をクリックします。 をクリックします。
| レコード一覧ビュー名 |
レコード一覧ビュー名
|
|
標準ビュー |
部署用ビュー |
| レコード表示方式 |
レコード表示方式 |
| カレンダー形式 |
カテゴリー形式 |
| カレンダー形式の設定 |
カテゴリー形式の設定
|
●カレンダー形式共通の設定
キーとなる日付フィールド:終了予定日
初期表示:カレンダー一覧表示
●カレンダー一覧表示の設定
[先月]から[3ヶ月]表示する
●カレンダー表示の設定
見出しフィールド1:社員名
見出しフィールド2:状況 |
●カテゴリー表示の設定
カテゴリーフィールド:教育部署 |
| 表示させるフィールド |
表示させるフィールド |
社員名
教育部署
教育担当者
内容
状況 |
状況
教育担当者
社員名
内容
備考
開始日
終了予定日 |
設定終了後、画面左下の [ レコード一覧ビューの設定へ ] をクリックし、レコード一覧ビュー画面に戻ります。
「標準ビュー」レコード一覧ビュー名をクリックし、[ デフォルトビュー ]を押すと、「標準ビュー」が最初にアクセスした時に表示されるようになります。
詳しいレコード一覧ビューの設定は、こちらをご覧ください。
- カレンダー形式ビューについて
[ カレンダー形式共通の設定]
キーとなる日付フィールド:
カレンダー一覧表示画面では、キーとなる日付フィールドを基準にして表示されます。
キーとなる日付フィールドが未入力の場合は、カレンダー形式ビューには表示されません。
初期表示:
カレンダー形式ビューにアクセスした時、最初に一覧表示を表示するか、
カレンダー表示を表示するか選択できます。
[カレンダー一覧表示の設定]
表示開始月/表示期間を設定できます。
[カレンダー表示の設定]
カレンダー表示の際に画面上に表示させるフィールドを選択できます。
- カテゴリー形式ビューについて
[カテゴリー表示の設定]
カテゴリーフィールド:
カテゴリー形式ビューでは、カテゴリーフィールドで指定したフィールド項目を軸に、
データを区分けして表示することができます。
- 書式・条件書式について
[ 書式・条件書式 ]タブをクリックすると、表示させるフィールドの色・フォント、
セル条件書式などが設定できます。
|



[画面を見る]
10.
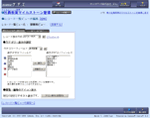
情報をカード型で表示するレコード一覧ビューを設定します。
まずは、フィールドレイアウトを作成し、レコード一覧ビュー設定時に作成したフィールドレイアウトを選択する手順になります。
[ ライブラリ管理 ]>[ ライブラリビューの設定 ]>[ フィールドレイアウト ]をクリックし、 をクリックします。 をクリックします。
| フィールドレイアウト名 |
| 閲覧ビュー |
| 表示するフィールド名 |
状況
教育担当者
社員名
内容
備考
開始日
&終了予定日 |
設定終了後、画面左下の [ フィールドレイアウトの設定へ ] をクリックし、戻ります。
詳しいフィールドレイアウトの設定は、こちらをご覧ください。
- [ 書式・条件書式 ]タブをクリックすると、表示させるフィールドの色・フォント、セル条件書式などが設定できます。
- &のついているフィールドは、上のフィールドに続けて表示されます。
&の ON / OFFは、続けて表示したいフィールドをクリックして をクリックします。 をクリックします。
次に、作成したフィールドレイアウト を利用したレコード一覧ビューを設定します。
[ ライブラリ管理 ]>[ ライブラリビューの設定 ]>[ レコード一覧ビュー ]をクリックし、 をクリックします。 をクリックします。
| レコード一覧ビュー名 |
| 閲覧ビュー |
| レコード表示形式 |
| レコード閲覧形式 |
| レコード閲覧形式の設定 |
●レコード一覧ビューに表示するフィールドレイアウト
横に並ぶレイアウト数:3個
フィールドレイアウト:閲覧ビュー※
※予め「閲覧ビュー用」というフィールドレイアウトを作成していた場合に選択できます
|
- レコード閲覧形式ビューについて
レコード閲覧形式ビューとは、情報をカード型にして表示するビューです。
予め 「フィールドレイアウト」を作成していない場合は、全てのフィールドが表示されるカード型 ビューになりますが、予め「フィールドレイアウト」を作成しておくことで、任意のフィールドのみを表示させるカード型ビューにすることができます。
詳しいフィールドレイアウトの設定は、こちらをご覧ください。
|




[画面を見る]
11.
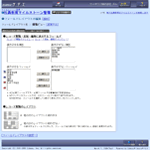
絞込みを作ります。
[ ライブラリ管理 ]>[ ライブラリビューの基本設定 ]>[ 絞り込み ]をクリックし、  をクリックします。 をクリックします。
キーワード欄によく入力されるものを絞り込みで保存します。
|
絞り込み名
|
フィールド |
|
|
佐藤 昇
|
社員名
|
が
|
佐藤 昇
|
と同じ
|
|
鈴木 拓也
|
社員名
|
が
|
鈴木 拓也
|
と同じ
|
|
田中 美子
|
社員名
|
が
|
田中 美子
|
と同じ
|
|
サポート部担当
|
教育部署
|
が
|
サポート部
|
と同じ
|
|
開発部担当
|
教育部署
|
が
|
開発部
|
と同じ
|
|
営業部担当
|
教育部署
|
が
|
営業部
|
と同じ
|
|
今月の教育
|
開始日 または 終了予定日
|
が
|
今月
|
と同じ
|
|
来月の教育
|
開始日 または 終了予定日
|
が
|
来月
|
と同じ
|
|



[画面を見る]
12.
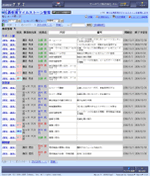
作った絞込みを、より簡単に見れるように、ダイレクト表示を作ります。
[ ライブラリ管理 ]>[ 画面のカスタマイズ ]>[ メニュー ]をクリックします。
[ ダイレクト表示の追加 ]をクリックし、ダイレクト表示を作ります。
作成後、[ ←追加 ]をクリックし、 をクリックします。 をクリックします。
追加したダイレクト表示は、レコード一覧ビュー右上に、 付きで表示されます。 付きで表示されます。
|
ダイレクト表示名
|
絞り込み |
レコード一覧ビュー
|
ソート
|
|
今月の教育
|
今月の教育
|
閲覧ビュー
|
終了予定日 昇順
|
|
来月の教育
|
来月の教育
|
閲覧ビュー
|
終了予定日 昇順
|
|
◎サポート部担当
|
サポート部担当
|
部署用ビュー
|
終了予定日 昇順
|
|
◆営業部担当
|
営業部担当
|
部署用ビュー
|
終了予定日 昇順
|
|
☆開発部担当
|
開発部担当
|
部署用ビュー
|
終了予定日 昇順
|
|



[画面を見る]
13.
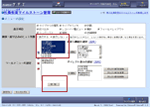
ダイレクト表示によって、表示が多くなったツールメニューから、不要なメニューを削除します。
[ ライブラリ管理 ]>[ 画面のカスタマイズ ]>[ メニュー ]をクリックします。
[ 表示項目 ]>[ ツールメニューの設定 ]から不要な項目を削除します。
メニューの詳細な設定方法は、こちらをご覧ください。
|