
[画面を見る]
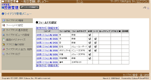
4.
作成したフィールドの属性を設定します。
フィールド |
フィールドタイプ |
必須 |
ソート |
メニュー項目
|
再利用 |
年
月
日
氏名
プロジェクト名
作業
労務時間
備考
|
数値
数値
数値
メニュー(ユーザー)
メニュー(文字列)
メニュー(文字列)
数値
文字列(1行)
|
|
|
[ 開発部 ] グループ
ボウズVer9メンテ、ボウズVer10開発
社内LANメンテ、売上管理システムメンテ
製作、試験、調査、サポート、打合せ
資料作成、その他
|
|
|

[画面を見る]
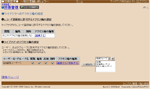
5.
ライブラリへのアクセス権を設定します。ユーザー登録されている社員だけがアクセスできるように、また、登録したユーザーが誰なのか明確にするために [ 全員 ] を削除し、[ 全登録ユーザー ] に対して各権限を与えます。
|
閲覧
|
編集
|
追加
|
削除
|
ユーザー名・グループ名
|
○
|
○
|
○
|
○
|
[全登録ユーザー]
|
ライブラリ管理者には、常にライブラリの閲覧権限が与えられています。必ずライブラリ管理者の設定も行ってください。
詳しいライブラリへのアクセス権の設定は、こちらをご覧ください。
|

[画面を見る]
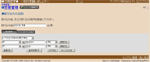
6.
労務のデータとして参照したい期間を絞り込みとして登録しておきます。
|
絞り込み名
|
対象フィールド
|
キーワード
|
条件
|
2005年3月度
2005年4月度
|
年
月
年
月
|
2004
3
2004
4
|
と同じ
と同じ
と同じ
と同じ
|
詳しい絞り込みの設定は、こちらをご覧ください。
|



[画面を見る]
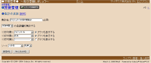
7.
蓄積されたデータの分析が労務管理の最大の目的です。必要な集計を設定し、分析しやすいライブラリにしましょう。集計の種類は合計で、以下の集計を設定します。
|
集計名
|
集計対象
|
小計対象1 |
小計対象2 |
グラフ
|
ソート
|
[プロジェクト]
労務時間集計
[プロジェクト]
作業時間集計
[担当者]
労務時間集計
[担当者]
作業時間集計
[全体]
作業量集計
労務入力確認
|
労務時間
労務時間
労務時間
労務時間
労務時間
労務時間
|
プロジェク
ト名
プロジェク
ト名
氏名
氏名
作業
氏名
|
氏名
作業
プロジェク
ト名
作業
−
日
|
|
小計値
降順
小計値
降順
小計値
降順
小計値
降順
小計値
降順
小計値
降順
|
詳しい集計の設定は、こちらをご覧ください。
|




[画面を見る]
8.
視覚的にデータを掴む事ができるよう、 標準で表示させるレコード一覧ビューを設定します。
画面下の  を押し、ライブラリビューの設定 をクリックする。 を押し、ライブラリビューの設定 をクリックする。
レコード一覧ビュー をクリックしビューの設定画面に移動し、 を押す。レコード一覧ビュー名を入力し、 を押す。レコード一覧ビュー名を入力し、 を押す。 表示したいフィールドだけを表示し、フィールドの表示順序を変更します。 を押す。 表示したいフィールドだけを表示し、フィールドの表示順序を変更します。
 タブをクリックし、表示させるフィールドの色・フォント、セル条件書式などを設定します。 タブをクリックし、表示させるフィールドの色・フォント、セル条件書式などを設定します。
|
ビューの名前: 標準ビュー
|
|
表示させるフィールドと順序
|
表示させないフィールド
|
年
月
日
氏名
プロジェクト名
作業
労務時間
備考 |
レコード番号 *
登録日時 *
登録者 *
更新日時 *
更新者 *
|
書式の設定例 |
フィールド名 |
フィールド名の書式設定 |
レコード値の書式設定 |
| 年 |
デフォルト |
背景色:グレー
文字色:黒 |
| 月 |
背景色:白
文字色:青 |
背景色:白
文字色:青 |
| 日 |
背景色:白
文字色:青 |
背景色:白
文字色:青 |
| 氏名 |
デフォルト |
背景色:グレー
文字色:黒 |
| プロジェクト名 |
背景色:白
文字色:グレー |
背景色:白
文字色:黒 |
|
| 作業 |
デフォルト |
背景色:グレー
文字色:黒 |
| 労務時間 |
背景色:白
文字色:赤 |
背景色:白
文字色:赤 |
条件書式の設定例 |
フィールド名 |
条件名 |
条件値 |
背景色 |
文字 |
| 氏名 |
自分 |
ログインユーザー と同じ |
グレー |
文字 黒、太字、下線 |
| プロジェクト名 |
ボウズVer9メンテ |
ボウズVer9メンテ と同じ |
白 |
文字 紫 |
| ボウズVer10開発 |
ボウズVer10開発 と同じ |
白 |
文字 青 |
| 社内LANメンテ |
社内LANメンテ と同じ |
白 |
文字 赤 |
| 売上管理システムメンテ |
売上管理システムメンテ と同じ |
白 |
文字 緑 |
| 労務時間 |
10h以上 |
10.00 以上 |
赤 |
文字 赤、太字 |
| 備考 |
備考なし |
「 」(空白) と同じ |
グレー |
文字 黒 |
設定終了後、画面左下の [レコード一覧ビューの設定へ] をクリックし、レコード一覧ビュー画面に戻ります。
先ほど作ったレコード一覧ビュー名をクリックし、 を押すと、作成したビューが常に表示されるようになります。 を押すと、作成したビューが常に表示されるようになります。
詳しいレコード一覧ビューの設定は、こちらをご覧ください。
- 同一フィールドのセル条件書式は、コピーして設定することが可能です。
- 同一フィールドで複数のセル条件書式を設定した場合、上から優先されます。
|

[画面を見る]
9.
レコード入力をしやすくするためにフィールドレイアウトの設定をします。
画面下の  を押し、ライブラリビューの設定をクリックし、 フィールドレイアウトをクリックします。 を押し、ライブラリビューの設定をクリックし、 フィールドレイアウトをクリックします。
すべてのフィールドを表示し、順番を調整し、横に並べて表示するかを設定します。
|
ビューの名前: 標準ビュー
|
|
表示させるフィールドと順序
|
表示させないフィールド
|
年
&月
&日
氏名
プロジェクト名
&作業
労務時間
備考 |
レコード番号 *
登録日時 *
登録者 *
更新日時 *
更新者 *
|
設定終了後、画面左下の [フィールドレイアウトの設定へ] をクリックし、戻ります。
先ほど作ったフィールドレイアウト名をクリックし、 を押すと、作成したフィールドレイアウトが常に表示されるようになります。 を押すと、作成したフィールドレイアウトが常に表示されるようになります。
詳しいフィールドレイアウトの設定は、こちらをご覧ください。
- &のついているフィールドは、上のフィールドに続けて表示されます。
&の ON / OFFは、続けて表示したいフィールドをクリックして
 ボタンを押します。 ボタンを押します。
- フィールドの入力幅を変更するには、ライブラリ管理>フィールドの設定> 編集したいフィールドの [変更] をクリックし、入力欄の横幅・入力欄の縦幅 を調整してください。
|